일반적인 CRUD까지는 쉽게 구현을 하였는데 client가 보낸 사진을 어떻게 server에 저장하는지가 문제였다.
근데 생각보다 방법은 쉬웠다.

Insomnia를 보니, file을 전송할 수 있게 구현이 되어있었다.
사진파일을 넣으니 알아서 header에 content-type이 추가되었으며,해당 파일의 형식이 자동으로 들어갔다.

client에서 보낸 Request를 확인해 보니, Header부분에 파일의 형식, 크기등이 들어있어서 성공적으로 받아오는 것을 확인할 수 있었다.
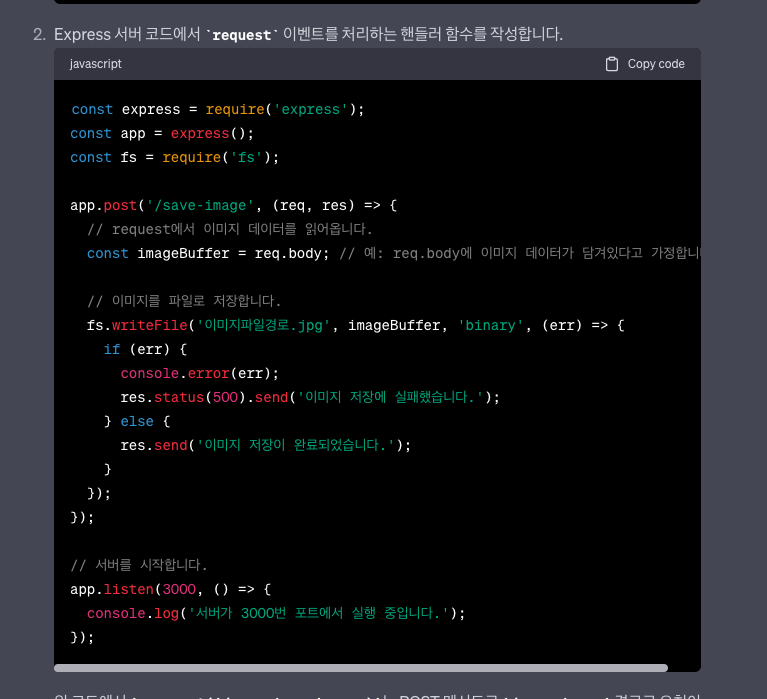
사진에 대한 데이터는 body부분에 들어있었고, fs 모듈을 사용하여 server에 저장까지 완료하였다.
https://nodejs.org/api/fs.html

File system | Node.js v20.4.0 Documentation
nodejs.org
그런데 문제가 하나 생겼다.
분명 .png파일을 전송하였는데 저장을 .jpg파일로 해도 정상적으로 사진이 랜더링 되는 것이었다.
반대의 경우도 마찬가지였다.
Header에 있는 정보를 읽어서 확장자를 정하여 저장할 수 있긴했지만, 왜 정상적으로 동작하는지 의문이 생겨 찾아보았다.


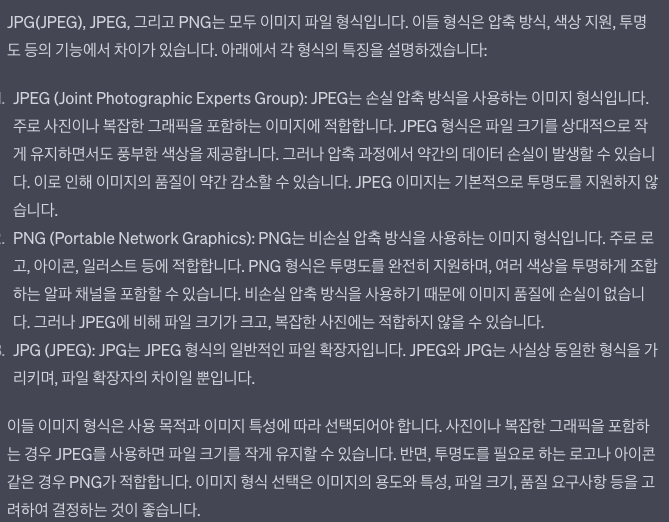
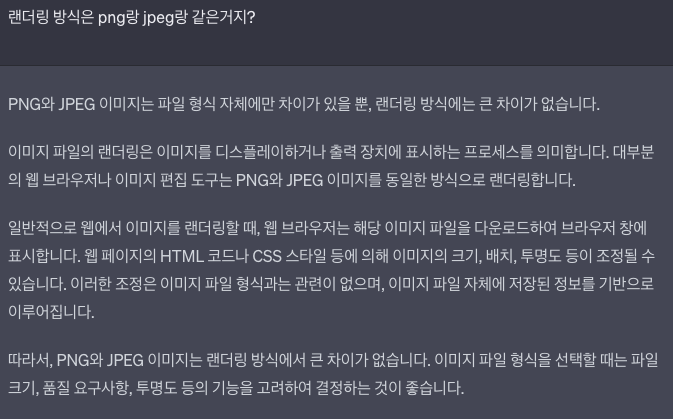
랜더링 방식에서 큰 차이가 없기 때문에 정상적으로 동작하는것이었으며, jpg와 png는 손실 압축방식/비손실 압축 방식의 차이였다.
아무튼 파일확장자를 맞춰주는것이 좋으므로,

이런식으로 header의 정보를 읽어서 확장자에 맞게 저장해 주었다.
하지만 다른 문제가 있는데, 구현해야될 것은 요청 하나에 String data 여러개와 사진 여러개가 들어있어서, 요청에 들어있는 data를 처리하는것이 필요했다.
-- 다음글에서 계속--